HELLO PRINT
The new reality of the eCommerce industry
There’s no doubt that headless, microservices-based, and cloud-native architecture has changed eCommerce software for good.
With monolithic, all-inclusive platforms, the questions lie in the architecture and putting in the right layers, like caching, app, and database. With API-first and services-based architecture, it’s more a question of how to set up your service-mesh and pick the right services. This is still a grey area lacking opinionated reference architecture. Divante is here to support your company’s digital transformation with our architecture, design, and development skills.
We’ve been working with eCommerce Platforms at Divante since 2008. When we started, IBM Websphere was king and ATG Commerce was also a leader. Back then, we saw a lot of traction from Magento, SAP Hybris, and Demandware. Finally, commercetools and Shopify development have entered the stage as the next wave of leaders forging the future of eCommerce software.

What are the advantages of headless commerce solutions?

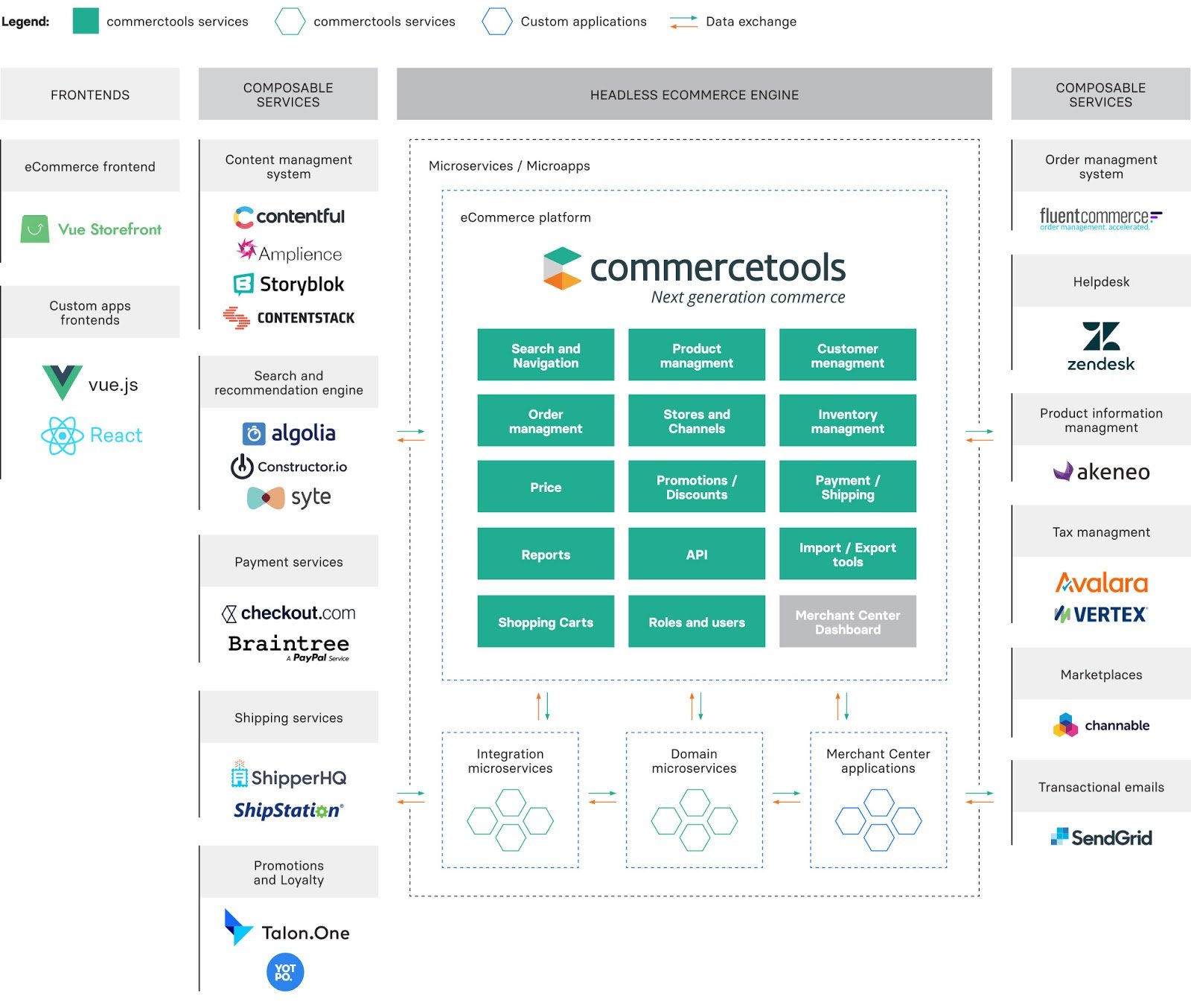
The first and foremost advantage of headless commerce solutions is that you can use the best-of-breed products and services. One of the most important questions is which elements of the architecture to build vs. which ones to buy. You choose the Search, PIM, and OMS that fits your business model best. Then you can build the elements that make the difference for the end-user. Usually, it’s the unified headless front end and integration layer.
Previously, with all-inclusive monolithic platforms, there was always a temptation to change the platform whenever you needed to improve conversion rates or redesign the site. Now, it’s not. If you’re changing the UI, you’re not dealing with the eCommerce platform at all. On the other hand, it’s easier to change the platform because it’s, well, “just API.” You can always find a replacement service.
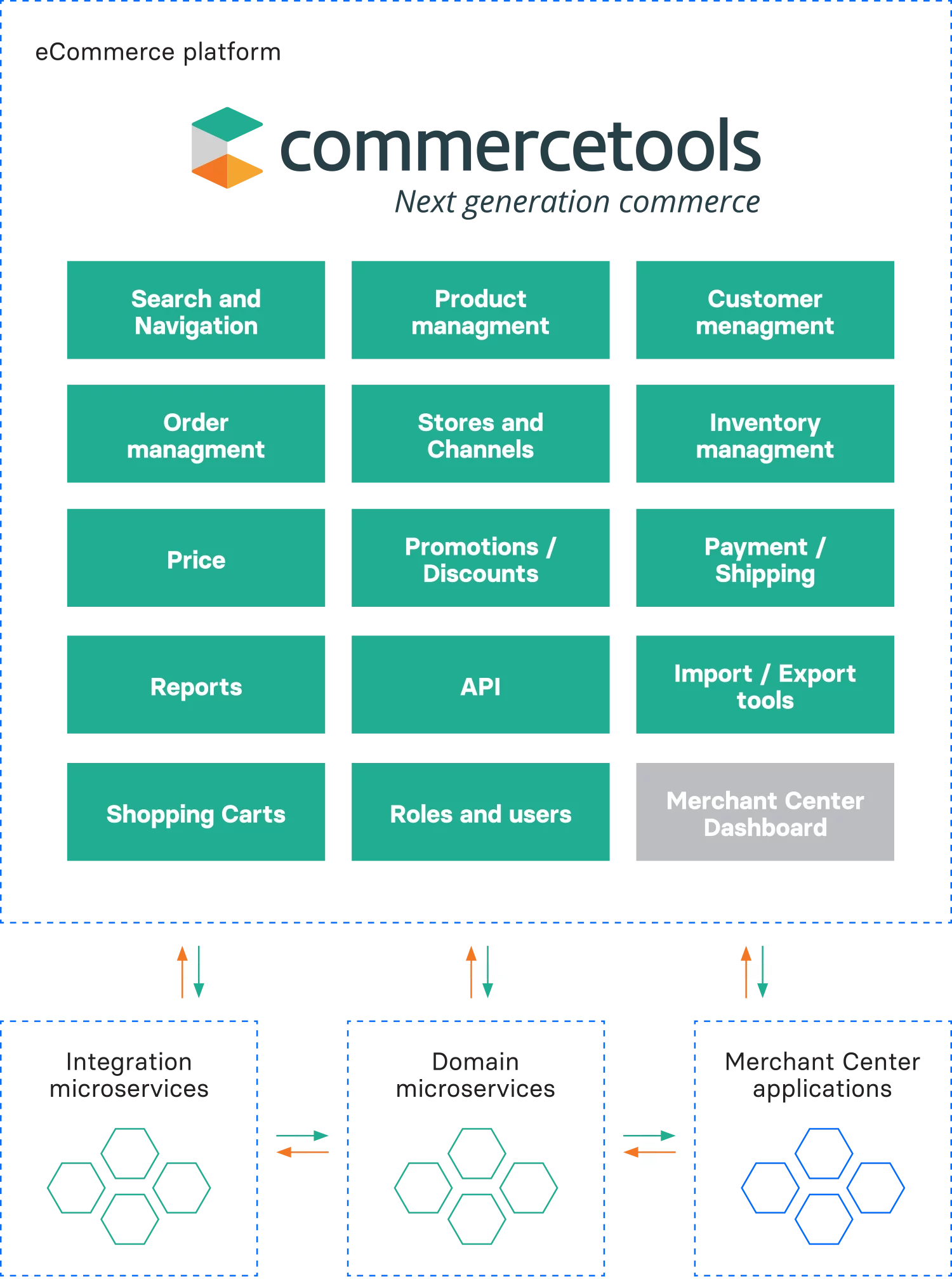
That’s why choosing an eCommerce platform, which is now more like the “glue” between all the other architecture puzzle pieces, is more important than ever. The other deciding factor is how the platform administration tools fit into the existing company processes, such as introducing new products or fulfilling orders. If it fits and you’ve trained the team, you probably won’t change this in the foreseeable future.
Why is it worth shifting to headless commerce with Divante?
Our goal is to intelligently offer a set of eCommerce software solutions that will allow us to work with our customers and help them migrate to the more modern tech-stack. For some of them, this will mean re-platforming. For others, it’ll mean taking a strangler-pattern approach to modernizing their current setup.
As a top-of-mind eCommerce technology company, we want to be able to work with any enterprise eCommerce clients, no matter what their current setup looks like. We want to be able to help them achieve ambitious business goals.
Our strategy is to:
Focus on front-end development because this is a crucial part of the MACH stack
Use back-end systems that are moving towards composable commerce
Partner with vendors of composable bricks to be able to integrate them smoothly
Invest in the fast-growing commerce software of the future
Benefits for your business
-

Buy vs Build
Lower cost of ownership is a vital argument for the composable commerce architecture. You just use the best-of-breed services composed of just a few components built and tailored to the customer’s needs.
-

Develop at a different pace
The front end is a space for conversion rate optimization and requires a lot of experiments and changes. The back end needs to be safe and secure, so it’s developed at a totally different pace. That’s completely fine. With headless architecture that has both layers deployed completely on their own, these characteristics can be saved without negatively impacting either one.
-

Customer Experience
Progressive web apps (PWAs) and optimized front-end apps are a way to improve the conversion rates and improve the web vitals metrics for your site. You can scale out the front end separately to the back end, which, on the other hand, is a huge space for cost-and-effort optimization while still providing the users with the best possible experience.
Divante is an experienced partner to implement headless commerce
Divante started the headless revolution in eCommerce back in 2017 with the first release of the Vue Storefront framework. Then we built the second one, Spartacus for SAP CX.
Our development team probably has the most experience with building unified eCommerce experiences on the market. We’ve integrated different frameworks, like Vue Storefront, React, Vue, and Angular custom front ends, and headless eCommerce platforms, including but not limited to commercetools, Shopware 6, and Magento, plus headless CMSs like ContentStack, and Amplience.
What does the implementation process look like?
Founded in 2008, Divante has constantly applied top-notch technology across all major platforms to empower companies in their mission. Since then, we’ve established a proven process that we now follow in cooperation with our clients.
We use a fast iterative process based on scrum methodologies. The entire process is divided into sprints, and the backlog is gradually refined as the work progresses. Depending on your needs, the process is ready to be adjusted for better time and cost-efficiency.
-

1. WORKSHOP
The first step to understand business and technical requirements.
-

2. DISCOVERY PHASE
A full analysis to verify the preliminary scope and make a final offer.
-

4. AGILE DEVELOPMENT
Design, development, testing, code review, and user feedback settled in T&M.
-

5. GO LIVE!
Further Development and Scaling Strategy.

Resources for headless commerce
Let's talk about your new eCommerce platform




@2x.png)