Over 130 people signed up for our The Future of eCommerce webinar on January 19 to learn more about progressive web apps (PWA), JAMstack, and headless architecture. Our experts, Russ Danner, VP of Products at Crafter Software, and Zelimir Gusak, eCommerce consultant at Divante, discussed the topics mentioned above, taking into account both business and technology aspects.
Traditional eCommerce
Russ Danner started with the pain points of traditional eCommerce, which are:
- Difficult to handle multi-channel – Mobile devices and smartphones are the big factors when it comes to eCommerce. They can boost conversion rates and significantly influence our customer experience. Also, new channels such as digital assistants are becoming ubiquitous, and any platform needs to be able to easily address these mediums.
- Limited flexibility – No opportunity for marketers and merchandisers to implement new business models. This capability is significant during certain times such as when COVID forced many businesses to evolve.
- Difficult to scale – Traditional platforms have a terrible habit of being difficult to scale up and out.
- Creates friction between merchandising and marketing around workflow and content.
- Tied to a single vendor.
Headless eCommerce architecture
By contrast, let’s switch to the headless eCommerce architecture that has, based on experience, become the target architecture for many B2B and B2C eCommerce organizations.
Here are some benefits of headless architecture:
- Multichannel is native – The central tenant of headless architecture is that it has no preconceived notions of its UI presentation tier. It merely provides APIs to be consumed by one or many external consumer applications.
- Flexible enough to support any number of business models – Integrations may be easily added on the backend to support new business models
- Enables any development framework – API-first means building with any development frameworks and the processes we want.
- Much more scalable – By breaking down the monolith, we can scale and distribute services easier.
- Headless enables each service to be backed by any number of providers, reducing lock-in and dependence on any one vendor.
Content and eCommerce
CMS capabilities for eCommerce enable marketers to have specific control over the media and marketing copy for products that allow them to target specific markets and personas.
Having a CMS helps marketers build a precise journey for their customers, and to cross-sell, upsell, and strengthen brand awareness over the brand and products. This content support includes articles, tutorials, and testimonials.
Crafter is what we call a headless+ CMS, and its main advantages include adding in-context editing and preview of the overall end-user experience. This capability allows marketers to see and edit the content in context quickly and efficiently.
Crafter CMS also offers a server-side rendering component to the platform that helps guarantee reliable and predictable SEO results even when developers use PWA frameworks that are on the cutting edge.
Last but not least, a headless+ CMS, like Crafter CMS, is cloud-native and scales up to meet any demand with flexibility and globally to satisfy customers with targeted and personalized experiences wherever they are.
Mobile experience
Do you know that there are over 3.5 billion smartphone users in the world? That number makes apps one of the most dominant channels. On the webinar, Zelimir Gusak, an eCommerce consultant at Divante, took a close look at PWAs and their unique features.
What are progressive web apps?
PWAs are built with a mobile-first approach. That means that everything around PWAs was created with mobile in mind. While creating them, it’s essential to follow the Google guidelines contained in UX Retail Playbook. That enables us to tackle the mobile conversion gap. So, what is the mobile conversion gap? Traffic on mobile accounts for almost two-thirds of the overall traffic but less than one-third of revenue. That’s a conversion gap right there.
PWAs are mostly about benefits. Zelimir divides them into the technical and business approach.
Technical benefits of PWAs:
- Extreme speed – With short page loading times.
- Offline ready – When the user has a weak or even no network connection.
- Push notifications – Increase customer loyalty using push notifications with offers, updates, and cart abandonment reminders.
- Home screen icon – Enable users to save your eCommerce website to their home screen.
- Multi-platform approach – Build just once, and run on any device. Save on the development of your online store and mobile apps.
Business benefits of PWAs:
- Shorten the time to market – There is no need to publish PWA in app stores. The submission process can be quite long and tiresome, increasing the time to market considerably. With PWA, there is also no need to wait for approvals when pushing any updates, as they are automatically downloaded and updated when the user launches the app.
- Reduce customer acquisition cost – You can build websites that will ask the user to install the app directly from the mobile browser. Since users don’t need to download anything, they’re less hesitant to try it. There’s no need to download updates either. So, there’s a much higher probability of onboarding a user successfully from the website vs. the app.
- Optimize cost-effectiveness – Stores built with PWAs save up to 75% of a native app’s costs. It’s about both development and maintenance costs. With PWAs you simply don’t have to make a separate native app. It’s enough to adjust your storefront.
- Reduce bounce rate – PWAs are 4X faster to load and install.
- Increase in marketing ROI – PWAs offer an exceptional reengagement level that allows your users to keep browsing without an internet connection.
- Win Google SEO rankings – A good Google SEO ranking is crucial for any eCommerce site. Search engines view PWAs as websites, which means they’re easily indexed. For comparison, native apps aren’t searchable.
For more benefits and the PWA recipe by Russ, watch the recording.
Vue Storefront
While talking about PWAs, we should bring up the topic of Vue Storefront. It’s a solution that was built within Divante.
Vue Storefront is a PWA. Specifically, it’s a headless frontend with powerful API capabilities. It’s a single app that provides a unified user experience on different devices. A built-in service cache delivers offline functionality and super-fast performance. And, of course, its mobile-first UX makes shopping smooth and easy.
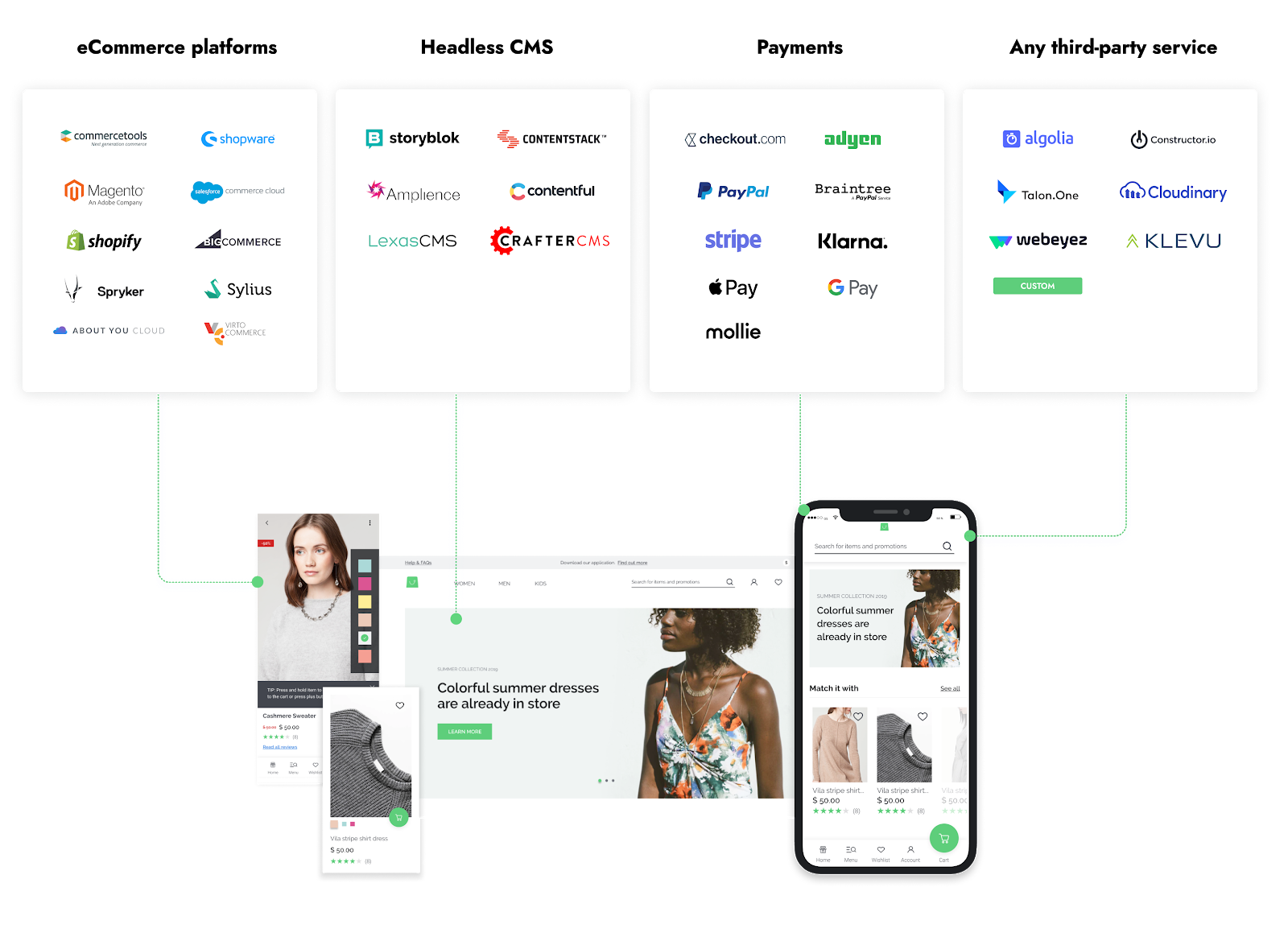
Vue Storefront uses headless architecture to connect with any eCommerce platform like commercetools, Magento, Shopware, Shopify, BigCommerce, or WooCommerce. There are almost no limitations on what kind of backend can be plugged in.
Vue Storefront headless setup recipe:

This kind of headless setup offers you fantastic flexibility and independence. You get to choose a product that’s the right fit for your specific business needs at any point in time. If those needs change, you’re free to select another product and connect it with your app.
In the webinar, our experts went through the topics that are currently shaping the future of eCommerce. This article is just a sneak peek. If you’re curious about PWAs, JAMstack recipes, and even more insights, watch the whole recording here, and don’t be afraid to ask questions.
Published February 15, 2021