Award-winning, API-first headless commerce
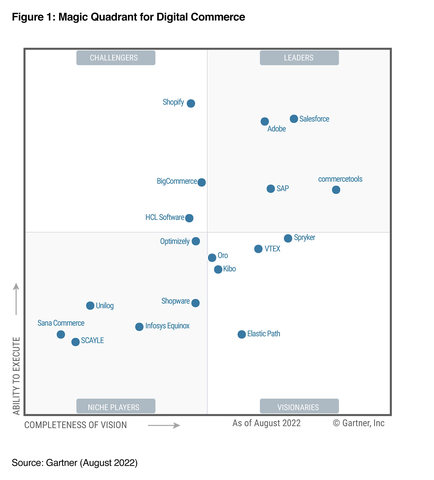
commercetools has been named a leader in the Gartner Magic Quadrant and a strong performer in the Forrester Wave.
commercetools features

Entirely cloud-hosted
Get access to the platform without worrying about any infrastructure-related issues.

Version-less
Continually enhanced APIs that doesn't break backwards compatibility. No upgrades - ever!

Quality APIs
Quality and speed of the APIs with no limits when it comes to the customization possibilities.

Modularity
When something does not meet expectations you don't need to do a full migration again.

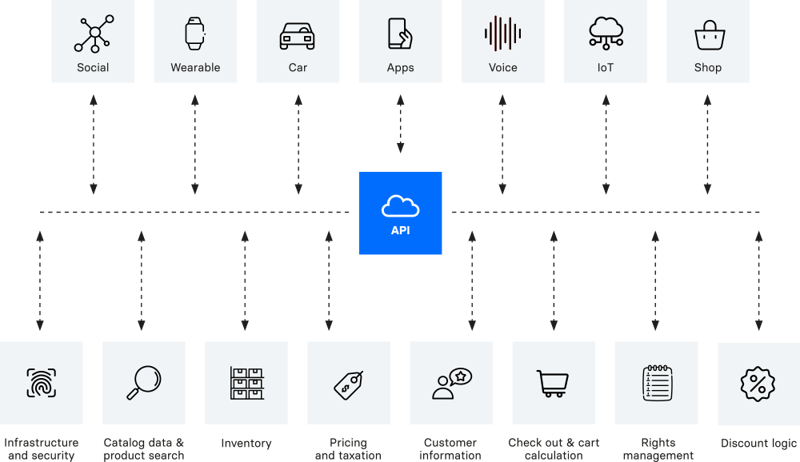
Engagement across all digital touchpoints
All frontends and applications, scale without limits and benefit from the fastest time to market for your business requirements. No proprietary skills needed. As a cloud-native solution with a flexible API at its core, you benefit from the lowest TCO in the industry.

commercetools benefits

Freedom to experiment
Building an Alexa skill or a fast and shiny Progressive Web App (PWA)? You can experiment without the risk to jeopardize the whole ecosystem.

Speed and Agility
Development becomes much more efficient because teams can work in parallel. Due to its decoupled nature, changes can be made to the UI, without having to test all the core logic in the backend.

Scaling
Typically, frontend and backend can be individually scaled. Even if the frontend receives a lot of traffic, this does not affect the backend as such, because they are only loosely coupled.

Easily add new touchpoints
In a headless scenario, multiple frontends connect to one API and one underlying system. In other words, if you want to add new touchpoints, you do not have to worry about maintaining a software “zoo.”
Benefits for your development team
The best developers have the choice of workplaces and, thus, by choosing modern, composable technology, you attract the most talented people to your team.
Experienced developers love commercetools because it moves away from a monolithic core that is difficult to maintain. It is a stable and truly API-first system that lets tech teams build in whichever language they prefer. It offers total auto-scalability in the cloud and supports serverless builds, so developers can focus on business logic instead of setup and maintenance.
However, perhaps the most compelling feature is that the core is consistently protected, meaning that there is no need to worry modules that often have a destructive influence and destabilize the platform.

Why to develop commercetools with Divante?
-

Technology Partner
We partner with commercetools to deliver clients a PWA technology on which they can build amazing frontend experiences.
-

Experience in eCommerce
Our team have experience in eCommerce platforms and supporting solutions like PIMs, DAMs, and custom solutions.
-

10+ years on market
Divante has specialized in eCommerce platform implementation for over 10 years.
-
.png?width=150&height=150&name=circle-cropped%20(1).png)
"Working with commercetools as a dev is really great experience. Given that the core value is the well-structured, extensible, and self-documented GraphQL API, supported by a REST API as a base, it's definitely a great tool to build your eCommerce with. The MACH architecture means it is API first, and the headless approach is the cherry on top. Because the main focus on delivering bare data, it's easier to make your eCommerce attractive to the customers and the designer's imagination is the limit!"
Marcin Kurkiewicz
Frontend Developer at Divante
Launch commercetools in weeks, not months, with Vue Storefront
The Vue Storefront team has created a native integration with commercetools, making it a shortcut to launch an outstanding, PWA frontend with a short time to market. With Vue Storefront Cloud providing a lot of integrations out of the box to commercetools, it cuts the building of a PoC to around 2 weeks and takes you to the MVP in under 2 months.
The PWA frontend comes with an advanced design system and UI components that are ready to use, making frontend customization blazing fast. There are also no limits on further third-party integrations and the creation of new components, which makes the solution extremely flexible.
Divante is core partner of Vue Storefront.

-

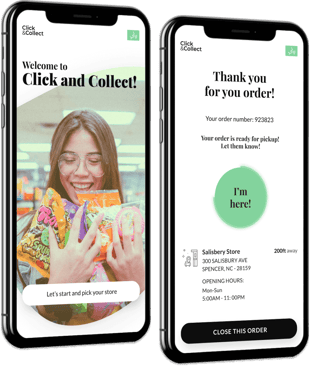
Click & Collect Accelerator
Click & Collect Accelerator is a set of elements that reduce the time-to-market of the implementation of in-store pickup of eCommerce orders. Vue Storefront as a frontend and commercetools on the backend created a best-in-breed ecosystem focused on mobile operations.
Click here to learn more about our solution.
-
.png?width=310&height=310&name=div_interview-kelly-goetsch_book_vertical_3d_%20(1).png)
Read the 30-page ebook about headless architecture and microservices
Together with Piotr Karwatka (CTO at Divante) and our special guest Kelly Goetsch (CPO at commercetools) we looked into the most common eCommerce business problems and tried to find the best solutions to fix them. Click here to read the full interview →
-

Read the LoveCraft's story of migration to commercetools with Vue Storefront frontend.
A comprehensive migration guide presented in the form of conversation between Piotr Karwatka, Vue Storefront Co-founder and Halil Köklü, CTO at LoveCrafts. Click here to download the full interview →








-1.png)