9 minutes of reading
Progressive web apps in a mobile-first world
PWAs seem to be the right choice for many companies, especially since it being "mobile-friendly" is not just a manifestation of goodwill but a must because it’s required by Google. The Mountain View giant made this clear by updating its search algorithm, but, even without it, five billion smartphone users can't be ignored by marketers.
01
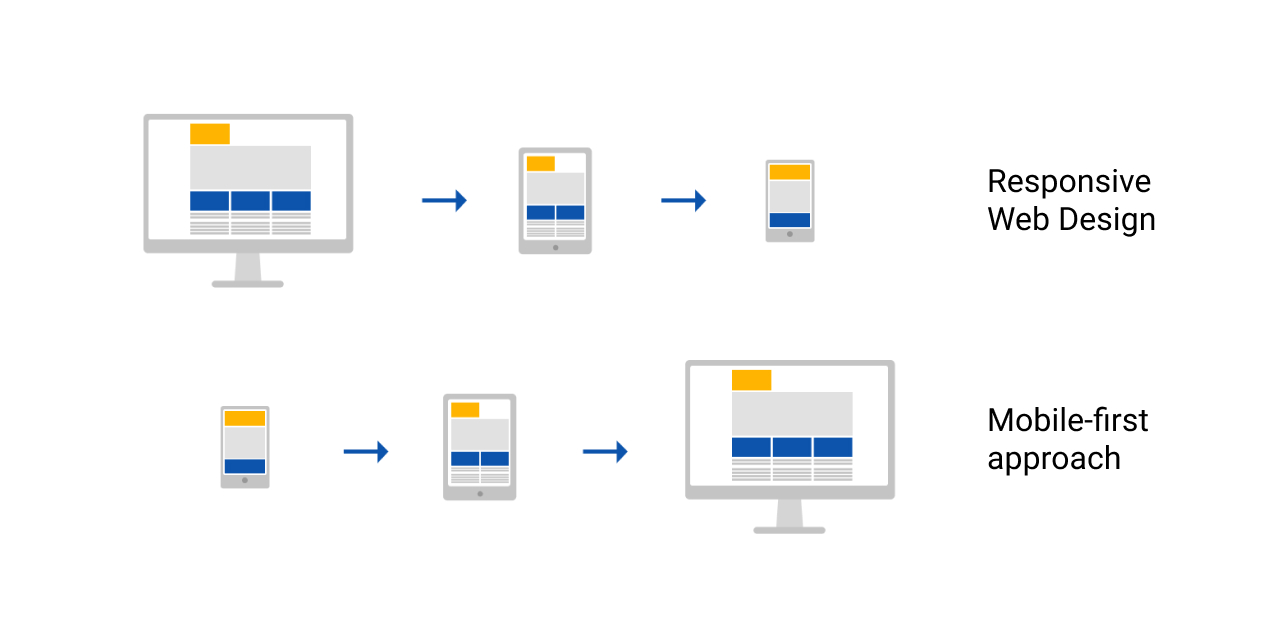
What is a mobile-first approach?
The total number of global mobile subscribers will grow to 5.7 billion, or 71% of the population, by 2023, according to the Cisco Visual Networking Index. Since this trend didn't start yesterday, the mobile-first approach to designing online services should be a no-brainer. And yet, it’s not. Even though Eric Schmidt in 2010 put forward that designers should follow the “mobile-first” rule, many web owners still create websites for desktop and then force them to run on the devices we really love to use, our phones.
Americans will spend more time on their smartphones and other mobile devices in 2023 than they did in earlier years. The eMarketer's forecast estimates that adults will spend over four hours daily on mobile devices in 2023. That’s almost one hour longer than in 2019.
source: Insider Intelligence
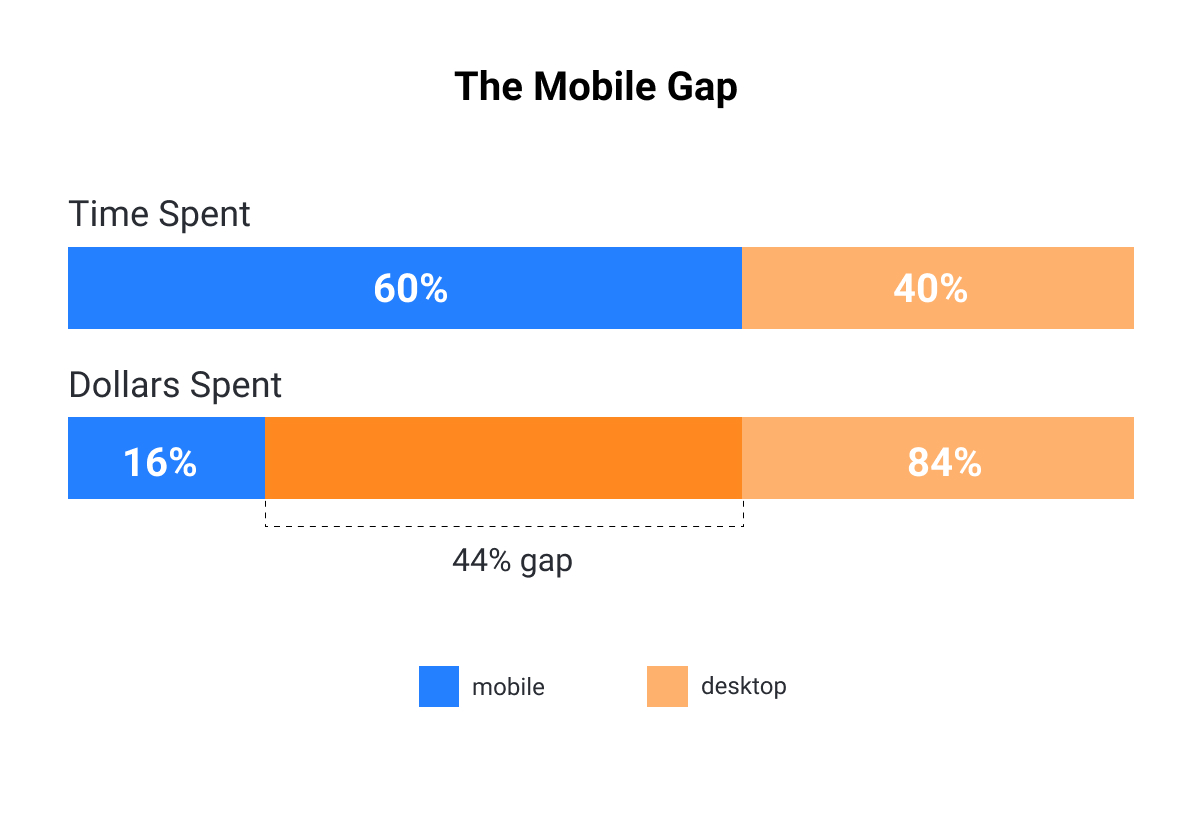
This approach, the previously mentioned RWD, requires a specific CSS technique to adjust the site to every device. Mobile-first assumes the opposite. It means a website should be designed with mobile users’ needs first, and, after that, it should be adapted to desktops. That makes a lot of sense because, according to StatCounter, more than 50% of global traffic already comes from mobile devices. However, the gap between time spent and dollars spent on mobile vs. desktop devices is still significant and caused mostly by poor UX.
Online giants like Microsoft, Apple, and above all, Google can't afford to neglect this fact. Their dominant position in the market depends on the ability to win users' attention, and it's no surprise they’re trying to do it at all costs. Progressive web apps, now supported by all three of them, are growing into one of the most important ways to achieve this.

02
Since we live in a mobile world, mobile is a must
When more than half of all internet traffic happens on mobile devices, Google must address the specific needs of mobile users to prevent them from going elsewhere. While it’s true that Google has no real competition in search, mobile search is increasingly vertical. This means that mobile users bypass Google and search for products directly on, for example, Amazon. Considering that Amazon is the third force in the digital advertising market, Google's efforts to hamper it by introducing new mobile-friendly standards like PWAs or accelerated mobile pages (AMP) are understandable.
The future is mobile. It will be even more visible if we bravely decide to leave our Western-focused bubble and look at what's happening in Asia and Africa. These markets are considered to be an opportunity to maintain the growth of companies like Google and Facebook since they’ve already taken pretty much everything they could in the U.S. and Western Europe.
Although 3G will remain the dominant connectivity technology in Sub-Saharan Africa, accounting for over half of total connections by 2025, this year marks a turning point because 3G adoption will begin to decline for the first time. By 2025, 4G will account for a third of mobile connections in the region compared to under a fifth of connections in 2021. Over $154 billion in economic value will be generated by mobile technologies and services by 2025 along with covering 50% of the population of unique mobile subscribers.
03
Social media in a mobile-first world
Revelations of data misuse have not gone unnoticed, but social media companies are somehow immune to negative publicity. The Cambridge Analytica controversy, the greatest crisis in Facebook's then 14-year history, didn't stop its growth. It came out bruised, but, just after Google, it’s still the second most powerful force in the digital media world. At the end of 2018, it was even able to increase its monthly and daily active users by 9%.
source: statista
According to the latest Ericsson Mobility Report, the number of people who use smartphones increased by 250 million over the past year, with the global total reaching more than 6.42 billion users in 2022. This figure brings worldwide mobile penetration to 68% or more than two-thirds of the total global population.
04
What is crucial in a mobile-first world?
The mobile channel provides new possibilities for business growth although it also brings severe challenges. A mobile-first approach demands that we give up our old desktop habits and focus on the specific needs of mobile users. The good news is, however, they aren’t surprising for anyone who, at some point, struggled with login walls, permission settings, and overloaded interfaces. The only way to succeed in mobile is good UX.
Interactions
Designing interactions is a specific part of designing a user experience. According to the Interaction Design Foundation, the goal of interaction design is to create products that enable users to achieve their objective(s) in the best way possible. That means that interaction designers take care of every element that a user might read, click, swipe, tap, drag, or slide. Gestures are a new way to interact with a mobile device.
Engagement
User engagement is a hot topic not only in mobile but across all channels. However, in mobile, it’s especially challenging to maintain. According to Localytics, 25% of users launch an app only once. How can you induce them to stay a little longer? It’s necessary to show them value just after they open an app through well-designed onboarding, in-app messaging, or encouraging, but not annoying, push notifications.
Easiness
In other words, keep it simple. Remember that mobile keypads aren’t as precise as computer mice, mobile screens can't contain as much content as desktop ones, and, above all, mobile users are impatient. Don't make them overthink how to navigate your app, and reduce the number of actions they need to take to buy an item or download a white paper.
Security
Mobile devices often have access to information like credit card details, passwords, addresses, contacts, messages, photos, etc. This makes them especially vulnerable to cyberattacks. Ensuring an adequate level of security should be your priority.
05
The rise of mobile-first indexing
Google was already prepared for this shift, and, back in February, they announced their plan to release a new update to its search algorithm. This update was about to change how the search engine evaluated and presented mobile-friendly and non-mobile-friendly results. The message was clear: you have to be mobile-friendly, and, if you refuse, the visibility of your old-fashioned site will decrease.
Progressive web app development companies and eCommerce providers soon observed declines in search results. Mobilegeddon, as the SEO community nicknamed the update, caused a huge media buzz, but its real impact was, however, less overwhelming. Although it was just the beginning, the "mobile-first index" was supposed to be the next Google push to force website owners to treat the mobile channel as seriously as it deserved.
With the mobile-first update, Google announced that it will primarily index mobile content and use it to decide how to rank its results. Any additional content on desktop websites will be given minor importance and will get less traffic compared to a mobile site.
This change, but not only this one since page speed also became an important ranking factor in 2018, was very favorable for progressive web apps. With Google’s mobile-first approach and the support of Microsoft and Apple, which came right after, these ultra-fast mobile pages can become a standard mobile solution for any OS in the future and the cure for the mobile gap.
“To make our results more useful, we’ve begun experiments to make our index mobile-first. Although our search index will continue to be a single index of websites and apps, our algorithms will eventually primarily use the mobile version of a site’s content to rank pages from that site, to understand structured data, and to show snippets from those pages in our results. Of course, while our index will be built from mobile documents, we're going to continue to build a great search experience for all users, whether they come from mobile or desktop devices. (...) Starting today, we will begin to use information from indexed apps as a factor in ranking for signed-in users who have the app installed. As a result, we may now surface content from indexed apps more prominently in search.”
Doantam Phan,
Google Product Manager in the Google Webmaster Central Blog
06
The mobile gap
Mobile usage is growing every year just like retail eCommerce sales, but these two things don't exactly relate to each other. The amount of time we spend with our smartphones does not match up with the number of transactions finalized on them. According to all the available data, mobile conversion is much lower than desktop conversion, and this discrepancy called the mobile gap, is a growing challenge for retailers.

Adding mobile-first solutions is a MUST for any eCommerce company because the mobile channel drives sales and brand loyalty probably even more than desktop. It allows brands to understand their customers deeply and to get in touch with them by providing more personalized and real-time solutions. And yet, we’re still reluctant to buy directly via our smartphones.
Of course, in the omnichannel era, every single touchpoint with a product or service should be treated as an equally important stage of the customer journey. However, every second of delay in purchase decreases the chance of making a transaction.
Progressive web apps that are ultra-fast, engaging, and discoverable via internet browsers on Apple, Microsoft, and Google operating systems have a big chance to become a game-changer in that field. They allow businesses to engage users without worrying about connection quality or breaking through the clutter in app stores.
Progressive web apps aren't the answer to all these challenges. However, they seem to be the answer to at least some of the issues connected with gaining mobile users' attention, improving the quality of their experiences, and, at last, narrowing the mobile gap.
All the available data shows mobile conversion rates are much lower compared to desktop.
07
How a PWA impacts conversion rate
By avoiding app stores
Bypassing app stores means saving users’ valuable time and increasing the chance that they won’t change their minds before purchasing.
By improving page speed
This is crucial, especially since, according to the Page Speed Report, nearly 70% of consumers admit that page speed influences their likelihood of buying. Additionally, 53% of users leave if a mobile site takes more than three seconds to load. While the figures are from 2018, we can only expect them to rise considering that the internet as a whole keeps getting faster and faster.
By using voice search
PWAs, since they can be discovered via an internet browser, can also take advantage of the growing popularity of voice search to shorten the path to the user. Smart speakers, like Alexa or Google Home, seem to be great for kicking off an order placement that can be finalized in a mobile app or via a browser. They allow for developing long-tail phrases in search campaigns. Questions beginning with "who," "what," "how," "when," and "where" will create an ocean of new possibilities, especially for local businesses.
By making the UX consistent
Mobile experience, in general, should be perceived as a part of the bigger picture, including every single offline and online touchpoint. It raises the need for consistent UX during users’ online journeys. If it’s not managed properly, users need to learn a new interface every time they change devices or channels. With progressive web apps, maintaining consistent UX is more comfortable and cheaper than with separate mobile apps.
By using phone features
The small screens of mobile devices imply some restrictions when it comes to UX. However, by using phone features, it’s also possible to enrich it. The camera, microphone, geolocalization, or device vibration are at developers' disposal, and only business requirements limit their usage.
Barcode scanning in a PWA is another example of a native phone feature that can improve the shopping experience.
By optimizing product pages and listings for mobile
The multiple-column view and long product description don’t work on mobile, which forces businesses to simplify the presented content. The safest and most common idea for mobile product listing is a single-column view. It’s, however, not a universal solution. But with progressive web apps, it’s relatively easy to experiment with content customization.
By using re-engagement strategies
Push notifications can be a double-edged sword but, if done right, can be a great way to remind users about your business. With PWA's consistent UX and secure environment (HTTPS), it may be easier to win users' trust and convince them to sign up for a subscription.
By localizing the content
A PWA, thanks to data from GPS, allows for making content more local and offering, for example, discounts for some specific localizations. You can also mix and change the sort order according to users' location. Thanks to this, the app can become more personal.
By adding innovative payment methods
One of the most significant issues in the mobile channel is payments. To persuade the user to finalize a transaction on mobile, they must be provided with methods that are simple, safe, and secure, and the whole process must be smooth and quick. Progressive web apps, with their mobile-first approach, help businesses to match users’ expectations in that field.
By being responsive to users
A JavaScript web app enables animation of every interaction and informs the user about what’s happening at any given moment. This builds trust and increases the chances they will not abandon their cart at some point.
By being accessible in offline mode
Once the user downloads a PWA, they can use it without an internet connection. A PWA's capacity for offline support is crucial for mobile users. They use their smartphones on the run; the quality of the internet connection may vary depending on the circumstances, and mobile data, especially during travel time, needs to be used wisely.
With PWA’s offline mode, it’s possible to continue browsing or shopping without any interruption. It gains particular business importance in areas with poor internet infrastructures, which is typical in countries in Asia and Africa. That’s because these markets are seen as the newest and most promising source of growth by many tech companies from the U.S. and Western Europe.
source: worldpopulationreview
Progressive web apps are gaining popularity and will definitely be explored throughout the coming years by many more small businesses, partially because of open-source initiatives like Magento's PWA Studio, Vue Storefront, or SAP composable storefront (Spartacus). These ready-to-use solutions that make PWA implementation more comfortable and accessible are already available on the market.
Got a question?
If you’re reading this, you’re probably getting ready for a new front end for your eCommerce system. Let’s discuss your options.

Divante 2024