SAP
Improvement of the existing SAP Commerce solution with progressive web app technology
SAP Spartacus is a top storefront for SAP Commerce Cloud (Hybris). Learn more about the cooperation between SAP and Divante.
View this case

You can get a custom PWA built from scratch that perfectly fits your system.
We can help you go through all the best technologies available on the market,
pick the best one for your online store, design the perfect solutions for your users,
and implement your custom progressive web application solution.

for both the B2B and B2C segments and various industries, including fashion, wholesale, automotive,
and more.

clients like Bosch, SAP, W.EG Wurth, Highsnobiety and Staples chose our progressive web app development services.

solving problems and optimizing solutions for all sizes of eCommerce businesses as progressive web app development company.

who are ready for every project ranging from medium ones
to marketplaces and
enterprise solutions.
As the creators of Vue Storefront and SAP Spartacus, we can leverage the top market-proven technologies or develop your progressive web application entirely from scratch.
PWAs and eCommerce go together like peanut butter and jelly. With the majority of web traffic coming from mobile devices, developing a PWA will let you tap into that massive audience and provide the same native app-like experience to all your customers.
What can you expect? According to Google, eCommerce businesses making the change to a progressive web app usually see a 20% jump in revenue.

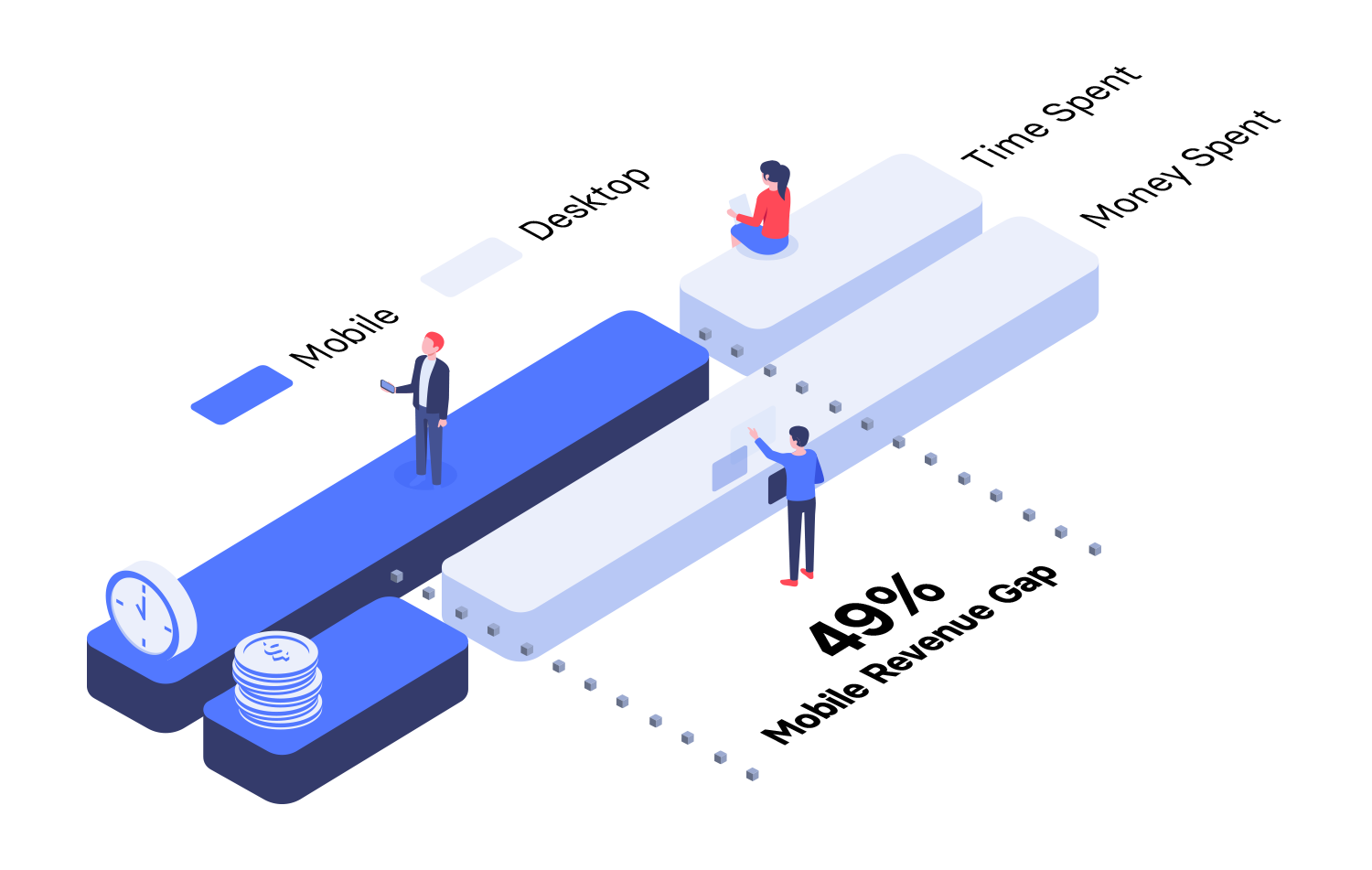
Yes, the growth in mobile traffic is extreme, but conversion rates are still low and account for just 16% of total conversions.
This difference between the high engagement but low conversion on mobile, “the mobile gap,” provides a big opportunity to naturally increase conversions.
Developing a progressive web application for your eCommerce storefront is one of the quickest ways to bridge this divide.


We can help you go through all the best technologies available on the market, pick the best one for your online store, and deliver a perfect project.

If your company has unique processes and integrating premade solutions isn’t enough, we’ve got your back. We’ll build custom software for you that enhances and leverages your competitive advantages.

You can get much more than just a boxed product. We've built many of our solutions from scratch and can tailor them to your needs.
If you’re reading this, you’re probably getting ready for a new front end for your eCommerce system. Let’s discuss your options.

Divante 2024