From the beginning of 2018, Google is changing it’s indexing to be mobile-first. For some time there was a lot of confusion surrounding it. Now Google has given us mobile-first indexing signals clarification. This is very favorable for Progressive Web Apps.
The clarification came with series of tweets at @Googlewmc:
Google explains mobile first indexing signals clarifications
URLs in search
With Mobile-first indexing, we index the mobile version. When we recognize separate mobile URLs, we’ll show the mobile URL to mobile users, and the desktop URL to desktop users – the indexed content will be the mobile version in both cases.
Crawled counts
The total number of crawled URLs/day generally won’t change, but the balance will shift from mostly-desktop to mostly-mobile crawls. During a switch-over to mobile-first indexing, we may temporarily crawl more as we reindex everything.
Cached pages
Unfortunately, it looks like we’re currently still not showing a cached page for many mobile-first indexed sites. This is a bug, not by design, and should get resolved over time. It’s just the UI, it doesn’t affect crawling, indexing, or ranking.
Speed and mobile-first indexing
The mobile speed update in July ‘18 is independent of mobile-first indexing. Fast sites are awesome for users, especially on mobile, since devices & connections there tend to be slower than with desktops.
Mobile website UIs
Using “hamburger-menus” [the three-line menu icon familiar on mobile sites] and “accordions” [collapsible content revealed by clicking on headers] on mobile websites is fine.
On ranking
The mobile-first index doesn’t change anything for ranking other than that the mobile content is used. While mobile-friendliness is a ranking factor on mobile, being in the mobile-first index is not.
Google endorses PWAs
The main thrust is that mobile content will be prioritized in indexing. If a website has desktop content and mobile content, then Google will index mobile content first.
Any additional content on the desktop websites (compared to a mobile site) will be given minor importance in search results and will get less traffic.
Google mobile-first indexing signals clarifications make a lot of sense. With the growing number of users searching primarily on mobile devices, there is no point in presenting them relevant search results that are not available for mobile devices.
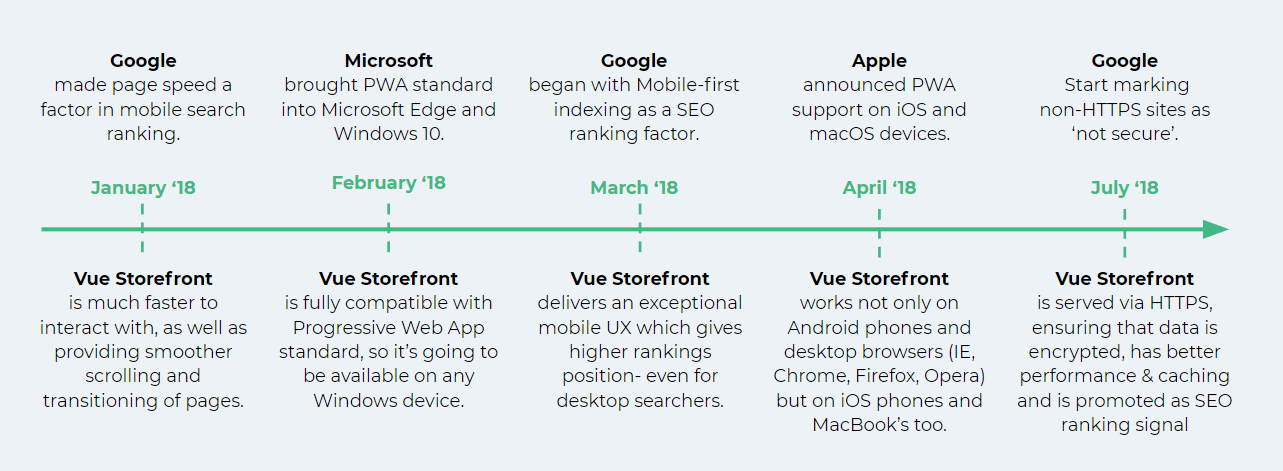
This is good news for Progressive Web Apps. Looking at Vue Storefront, we see how changes in Google search help it to express high speed and smooth performance on mobile devices. With Google’s mobile-first approach, these ultra-fast mobile web pages can develop to become the standard mobile solution for any OS in the future.
So far PWAs have become standard in Microsoft Edge and Windows 10, and they are supported by Microsoft and Apple.
We see it as a key factor in eCommerce, where a vast number of customers shops via mobile devices only. The top eCommerce providers have noticed it and are already investing in PWAs.
Published July 3, 2018