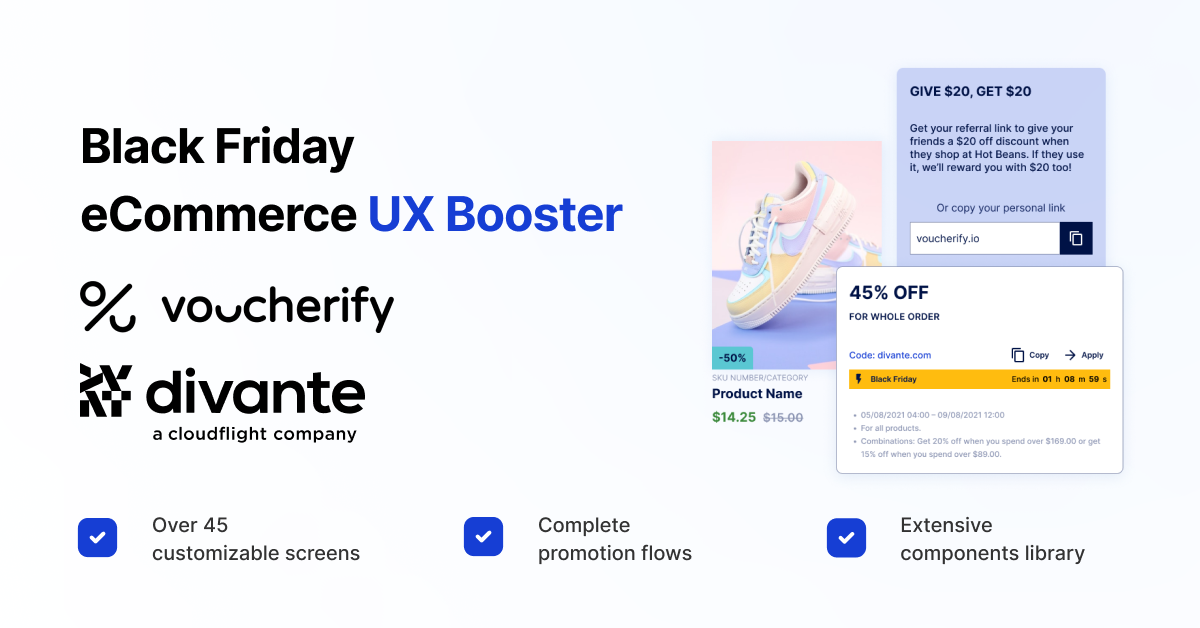
It’s not easy to start building great user experience (UX) from scratch. That’s why Voucherify partnered with Divante to build a Black Friday Booster UX Kit to save you months of design work. It’s based on tried-and-tested UX designs for Black Friday and Cyber Monday that are essential in an eCommerce climate where doorbuster deals don't work as they used to. You can download it from Figma and use it straight away to power up your holiday promotions.
This guide will take you through the UX kit and explain its key components and why they matter.
What do you need to know about the Black Friday UX Booster Kit?
We built the kit using modular and reusable components ranging from banners and buttons to full-page layouts. We chose Figma as our design tool of choice due to plenty of designer-friendly features, such as style guides, auto-layouts, and more.
- Development-ready: the designs can be exported and coded straight out of Figma. You can use a modern JS framework, like Angular, React, etc., to implement the designs within days. If you need help with development, contact Divante’s team.
- API-ready: the booster is fully aligned with the microservices, API-first, cloud-native, and headless (MACH) standards. All user interactions and layouts are built with asynchronous API calls in mind. Learn more about Voucherify if you’re looking for a flexible API-first promotion tool.
- Implementation-ready: with over 15 dedicated views and over 100 components, you have all you need to implement new promotion workflows in your eCommerce store.
What will you find in the Black Friday UX Booster Kit?
If you’re a UX designer, marketer, or developer in charge of designing, overseeing, or building the front end for Black Friday and Cyber Monday campaigns, our open-source Black Friday Booster Kit is for you. You’ll need a Figma account to download and modify the UX kit to fit your branding and needs. Take a look at the Figma documentation for more information.
The Black Friday UX Booster Kit includes:
- Black Friday and sales landing pages.
- Dedicated customer profile views with listed offers.
- Gamification modules, including progress boards, mystery cards, and spin-to-win campaigns.
- A variety of promo banners.
- Checkout views for coupon codes and auto-applied promotions.
- Views for improving the flow and visibility of your referral and loyalty programs.
Landing pages for Black Friday
After optimizing your site for increased traffic and SEO, it’s time to pay closer attention to your Black Friday landing page and sales pages. Those assets act as gateways to any future user interactions and, as such, deserve loads of UX love.

The Black Friday UX Booster Kit includes the following customizable views for landing pages:
- A Black Friday landing page with different categories of sales and campaigns listed.
- Dedicated sales pages listing discounted products.
- A product landing page with discount values and conditions attached.
What should the perfect Black Friday and Cyber Monday landing page look like?
- Refresh the design: play around with visuals and logos to highlight that the shopping season has started.
- Pick a clear structure: limit the number of pop-ups and banners. Otherwise, you might trigger choice overload and deter customers from purchasing anything.
- Keep the color palette accessible: you should aim for colors with the maximum contrast to improve page legibility, especially for shoppers with low vision or color blindness.
- Fool-proof navigation: Black Friday shoppers want to find the best deals quickly. Site navigation should guide shoppers from points A to B without any unnecessary detours.
- Use filters: you should allow shoppers to filter sales pages for easier navigation. Without category and price filters, shoppers might end up annoyed and confused.
“My Coupons” page
Collecting all promotions in a single space helps customers understand which campaigns they can use. By using a dashboard view for logged-in customers, you can display all owned incentives, like discounts and loyalty points. A dedicated dashboard allows you to provide a better experience to users who’re already long-standing customers.
The kit includes the following customizable views for customer profiles:
- Main view of the “My Coupons” page.
- View for applying the discount to the cart straight from the “My Coupons” page.
- Checkout view with the discount applied.

What should the perfect customer dashboard look like?
- Keep information up-to-date: if you can’t display information in real time, update it frequently. Failing to do so can break the user experience.
- Ensure it’s easy to find: consider attaching the dashboard to the customer account or to another visible place so that customers can easily find it.
- Display terms and conditions for the promotion: attach any necessary information to the campaign, such as expiration dates, minimum order total, or exclusion rules.
- Follow information hierarchy: arrange the information by type of offers or activity period. Don't display Black Friday and Cyber Monday deals at random because they’ll be more difficult to navigate through.
Gamification
Gamification uses our brain's reward mechanisms to promote sales. Customers react positively to gamified shopping components. The thrilling effect of claiming an achievement or winning something is a surefire way to promote sales and attract attention.
With customers searching for deals on your site, and others, on Black Friday, it’s a fantastic opportunity to try less obvious ways to capture customers’ attention. We designed the following gamification examples to help you with this goal:
- A progress bar to incentivize higher average order values.
- Mystery voucher codes.
- A spin-to-win campaign.

Cart and checkout
The implementation of checkout can take various forms. Depending on the promotions offered, you can put in place widely different processes. In the Black Friday Booster Kit, we designed three separate flows for coupon codes, auto-applied promotions, and paying with loyalty points. Each can be mixed and extended to suit your promotional strategy.
- Checkout process for coupon codes for both successful and failed.
- Checkout process for auto-applied promotions.
- Checkout process for pay-with-points.

What should the perfect cart and checkout look like?
- Highlight the promotion box: it’s recommended to make the promo code input box a core part of the checkout process. If you place the promotion input box in the right rail, customers tend to ignore it.
- Remind users about other campaigns: at this step, customers can still easily make changes to the order. Be sure to include any special offers users can qualify for, such as free shipping or discounts, if they make a bigger order.
- Display relevant UX messages: show a success message and the discount amount to confirm that the coupon code was applied. If the code is invalid or the promotion conditions aren’t met, you should display a relevant error message, too.
For more tips, check out the Voucherify coupons and promotions UX guide.
Referrals and loyalty
Even if you’re running short on time, there are some UX tricks you can use to supercharge your referral and loyalty programs for Black Friday. We designed the following views for loyalty and referrals:
- Clever ways to promote your programs, including banners, post-purchase pop-ups, customer cockpits, and more).
- Basic referral and loyalty program flows to refine your current processes.

Summary
With the right promotion tool supported by Voucherify and a solid eCommerce infrastructure built by Divante, you can easily improve the UX of your Black Friday and Cyber Monday promotions. If you use the best practices from our Black Friday Booster Kit, you’ve got a great formula to boost your end-of-year sales. Download the UX kit, leave comments, and share it with your team.
Published November 2, 2022