Since PWA solutions are still in their growth stage, you might wonder whether they are really so beneficial and whether they would fit your business. Well, the fastest way to learn it is to test out PWA technology in a proof of concept. In this article, we present PoC examples and show how global companies like Zadig&Voltaire have approached them.
Progressive web apps are a direct answer to Google’s Mobile-First Indexing, as well as Microsoft and Apple’s changing policies. Also, major eCommerce businesses have provided evidence of PWA technology’s excellent performance, sometimes so good as to reduce loading time up to 0.5 seconds (the Internet’s average is 22 seconds) and increase conversion rates from mobile channels by 36%.
Can you trust PWA solutions?
As I mentioned before, progressive web apps are relatively new on the market and there is a limited number of PWA solutions or implementation case studies. One way to add a PWA to your eCommerce is to develop it with your own in-house team. This is a really good way for bigger companies, with teams specialized both in web and app development, but building a PWA can sometimes be tricky. Progressive web apps tackle issues on the borders between web and app design, where we still lack experience and thus designing a PWA is challenging. It also requires entirely new competencies, as well as more budget and time.
On the other hand, you can invest in ready-to-use PWA solutions. The market already offers a few solutions that can significantly shorten the time-to-market of PWA technology and make your business the market leader. A good example here would be Vue Storefront, which is a PWA storefront dedicated to eCommerce. This open source project has sprung up with the incredible speed, reaching over 4000 Github stars and becoming a mature PWA solution in just a year. Vue Storefront enables the use of a PWA on any eCommerce platform, assures very good performance and code quality, but, as in other cases, it has very little use cases in the production phase.
Having few or no use cases can be a serious barrier and a risk that a business avoids by postponing the implementation of any new technology. It is understandable that companies won’t put their well-doing business at stake. At the same time, new technologies provide a great opportunity to gain business advantage and overtake competitors.
So, how can you check the business benefits of new technology, like PWA, in a risk-free manner? It is best to run a proof of concept.
Testing a PWA in a proof of concept
“When we identified Vue Storefront as a potential candidate for a part of our new architecture, there were not so many use cases in production. That’s why we discussed working on a PoC with the Vue Storefront with a perimeter including theming and some basic Vue Storefront out-of-the-box features.” – Jonathan Ribas, Zadig & Voltaire
A proof of concept, aka PoC, is a small experiment, an exercise that helps to test out a design idea or solution. Its main purpose is to demonstrate certain functionalities and verify whether or not the overall concept can meet business goals and can be achieved in large-scale development.
In this case, Zadig & Voltaire worked for just a few weeks with the Vue Storefront team and tested out all features available by default in this PWA solution. Additionally, the company focused on building custom themes for eCommerce which is an important part of their business. Vue Storefront themes work as a separate Vue.js application and give the flexibility to choose component architecture, CSS processors, and HTML templating engine. Zadig&Voltaire ran various tests against them. At the same time, the company could gain understanding and trust in this particular PWA solution for eCommerce.
In this case, the PoC helped to determine if the selected solution is safe and right for the business. But you can also use it to check if the solution works with your eCommerce platform, whether it improves your legacy systems or even if progressive web apps, in general, can be a base for your new business concept.
What’s really good about a PoC is its small scale. Usually, you can run it in just a few working days, weeks maybe. You don’t need to build complex models, or test based on general models, which helps to keep the budget small
Let’s take a look at other examples of a proof of concept for an eCommerce PWA:
Testing compatibility of a PWA solution with your eCommerce platform
This is probably one of the most frequent questions: Is this solution compatible with my existing eCommerce platform? Well, you can trust the declarations – or test it out in less than two days.
Some time ago, we were asked if Vue Storefront works with the Magento eCommerce platform, and so we ran the proof of concept. We did it in two versions: a minimal and full scope.
In the minimal scope, we installed a Vue Storefront instance, connected it with the Magento API and adjusted the brand identity in the CSS (logo and colors). In result, we saw that the integration ran very smoothly, all PWA functions work properly and, what’s more, the store’s performance was much faster, especially on mobile devices. It took us less than two working days and convinced us to begin a PoC in full version.
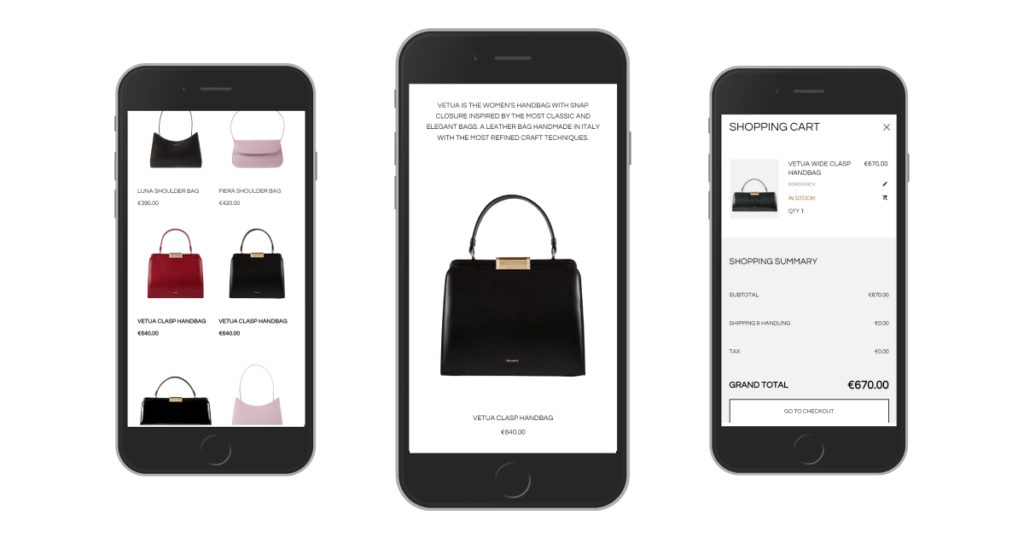
This time we decided to redesign the store, prepare a customized UI and present it to a real customer. The whole process took us 6 weeks and with Vue Storefront theming we could design a modern UI without modifying the Magento platform core. Along with the redesign process, we integrated a product catalog and then launched the store on a subdomain, where we put a group of 20-40% of mobile users to observe their behavior. It turned out that the PWA is enjoyable for them and increases conversion rates.

Improving a monolithic eCommerce system with a PWA
Many seasoned eCommerce systems are based on a legacy technology stack which causes poor performance and decreases conversion rates. Monolith architecture is not conducive to change, but PWA technology could be a way to overcome its restrictions. So the question is – can you add a PWA solution to a custom eCommerce system?
Again, you can test it out with a proof of concept. We did a similar experiment with a Java- and dot.net-based custom eCommerce platform. It took us approximately 8 weeks to design and develop the API, set up Azure Cloud and launch Vue Storefront on it. Adding the progressive web app didn’t require any changes on the backend and gave much higher performance results of the website. Additionally, in this proof of concept, we designed a new, unified eCommerce frontend which we later connected to several backends. Thanks to such a solution, companies with multiple eCommerce platforms gain a consistent brand identity on the frontend and better recognizability for customers.
Technically, the proof of concept was successful and the developed solution could easily scale globally.
Using a PWA as a base for a new business
OK, we checked that PWA technology can improve existing eCommerce systems, but can it lie at the heart of new business concepts? Well, Malianta used a proof of concept to check it :)
This rising fashion brand wanted to enter the market as an online fashion brand. Its existence had to be adjusted to modern eCommerce trends and limited only to online channels. In a year-long experiment, they tested out different business models and eCommerce solutions. They decided to use the Magento platform but had to improve its performance on mobile – which was their important source of traffic. In the end, they decided to leverage Vue Storefront.
“Working with Vue Storefront was like being one of the first men on Mars. Every day was exciting because we could really feel we were implementing something powerful and brand new. “ – Gabriele Conti Taguali, Malianta
The proof of concept showed that Vue Storefront sped up time-to-load and improved the mobile UX. What’s more, it enabled all PWA features, so Malianta didn’t have to invest additionally in native mobile apps.

The added value of proofs of concept
Designing experiments and running them as proofs of concept gives answers to many technical questions but there is more value behind it. Proofs of concept allow us to check out new and often revolutionary concepts in a short time and within a tight budget, which doesn’t impact the overall business.
In addition, the ideas examined in the proof of concept bring arguments and ideas for improving the business.
“Our PoC showed our Digital team and stakeholders what we could achieve for our next e-commerce platform in terms of performance, flexibility and also offline mode possibilities.” – Jonathan Ribas, Zadig & Voltaire
***
If you’re facing an unusual challenge in your eCommerce, or would like to test out new concepts for your business, let us know. We’d love to design and run a proof of concept for you.
Published April 5, 2019